当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
【WordPress】コメント関連の諸問題解決方法

コメントの関連の問題で、「コメントが投稿されたときに、即時表示されない現象」「重複コメントを許可」する方法を紹介します。
- WordPressバージョン: 6.5.2
- SWELLバージョン: 2.10.0
- PHPバージョン: 8.2.9
バージョンが異なると本記事の内容が正常に動作しない可能性があります。また、プラグインの影響や、別途記述しているPHP、JavaScript、.htaccess等も影響する可能性があります。
コメントが投稿されたときに、即時表示されない現象解決
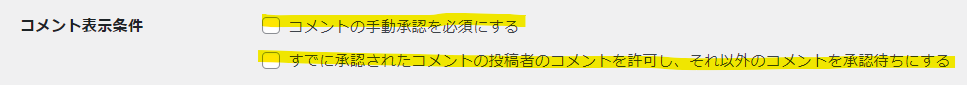
WordPressのコメント機能で、コメントの手動承認をしていない方向けの内容です。つまり、ディスカッションのコメント表示条件で、「コメントの手動承認を必須にする」「既に承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」のチェックを外している方向けの記事です。

しかし、上記の設定をしていてもブラウザ等のキャッシュが影響し即時表示せず、ページのリロード(F5)やスーパーリロード(Ctrl+F5)をしないと、即時表示されない現象があります。
そうするとユーザーフレンドリーじゃないので、その解決法を紹介します。
方法①:HTTPヘッダーでキャッシュ制御
function.phpに下記コードを追加します。
function disable_cache_for_comments($headers) {
if (is_singular()) {
// 単一記事ページの場合にキャッシュを無効にする
$headers['Expires'] = 'Wed, 11 Jan 1984 05:00:00 GMT';
$headers['Cache-Control'] = 'no-cache, must-revalidate, max-age=0';
$headers['Pragma'] = 'no-cache';
}
return $headers;
}
add_filter('wp_headers', 'disable_cache_for_comments');サーバーから送信されるHTTPヘッダーにキャッシュ制御を追加し、コメントが投稿されたページに対してのみキャッシュを無効にするようにします。
方法②:JavaScriptを使用してコメント投稿者側で強制スーパーリロード
方法①で上手くいかなかった方はこちらの方法をお試しください。ただし、ユーザーサイドでの処理になるためページ読み込み速度低下等のパフォーマンス低下を引き起こす恐れがあります。
「custom-scripts.js」を準備します。テキストエディタ(メモ帳でも構いませんが、VSCodeやTeraPadをオススメします。)を使用してください。
jQuery(document).ready(function($) {
$('#commentform').on('submit', function(e) {
e.preventDefault();
var formData = $(this).serialize();
$.ajax({
type: 'POST',
url: $(this).attr('action'),
data: formData,
success: function() {
window.location.reload(true); // 強制スーパーリロードを実行
},
error: function() {
alert('コメントの投稿に失敗しました。');
}
});
});
});サーバーのファイルマネージャー等よりcustom-scripts.jsをアップロードします。アップロード場所は「wp-content/themes/swell_child/js/」です。jsフォルダがない場合、作成してください。(SWELLの場合です、他のテーマの方はそれぞれのテーマの子テーマにアップロードしてください。)
function.phpに下記を記述してください。WordPressがページをロードする際に「custom-scripts.js」を読み込むよになります。
function enqueue_custom_scripts() {
wp_enqueue_script('jquery');
wp_enqueue_script('custom-scripts', get_template_directory_uri() . '/js/custom-scripts.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts');
重複コメントを許可する方法

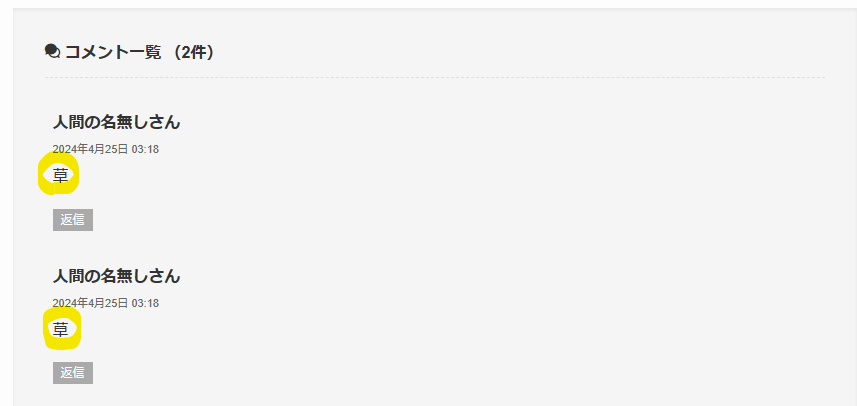
WordPressでは初期状態で、同じ内容のコメント(重複コメント)を許可しない設定になっています。ブログの性質によっては重複コメントを許可したほうが良い場合も有るので、その方法を紹介します。
なお、一般的なブログはスパム対策のため重複コメントは許可しないほうが良いです。
方法
function.phpに下記を記述するだけです。
function disable_duplicate_comment_checker($dupe) {
return false;
}
add_filter('duplicate_comment_id', 'disable_duplicate_comment_checker');
まとめ
今回は「コメントが投稿されたときに、即時表示されない現象」と「重複コメントを許可する方法」の解決方法を紹介しました。
サイトの性質によって、解決すべき課題は異なります。なるべく訪問者にとってユーザーフレンドリーなサイト設計を目指しましょう。