当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
【WordPress】コメントエリアを色々カスタマイズする方法

今回はWordPressのコメント欄を通常の設定だけでは出来ないカスタマイズ法を紹介します。
主にSWELLを対象としていますが、SWELL以外のテーマでもcomments.phpの編集以外は適応可能なはずです。(他のテーマで出来なかったらコメント下さい。)
- WordPressバージョン 6.5.2
- SWELLバージョン 2.10.0
- PHPバージョン 8.2.9
バージョンが異なると本記事の内容が正常に動作しない可能性があります。また、プラグインの影響や、別途記述しているPHP、JavaScript、.htaccess等も影響する可能性があります。
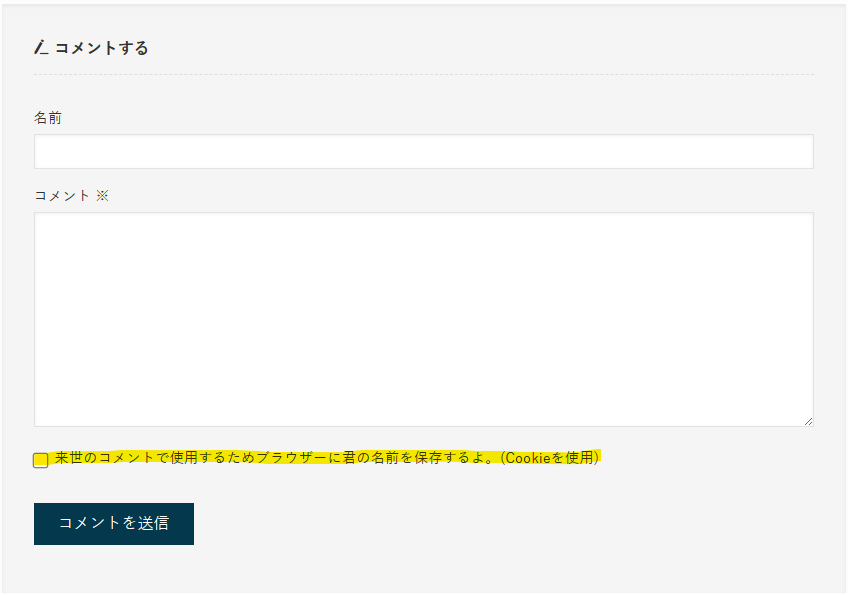
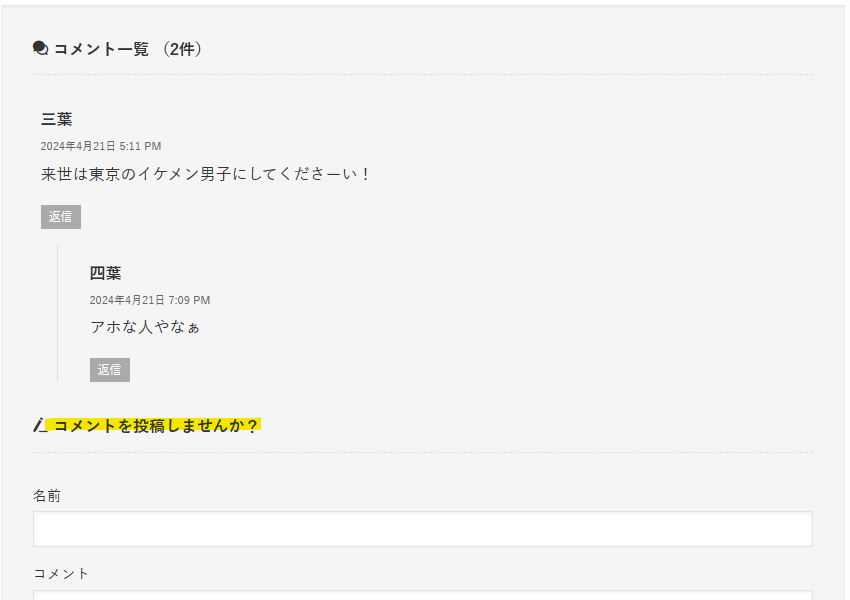
コメントエリア完成形例
カスタマイズしすぎて意味がわからなくなってますが、やったことは以下のとおりです。
- メールフィールド、サイトフィールド欄を削除
- 名前フィールド→コメントフィールドに順になるように配置
- 名前フィールドの「名前」を「君の名は。」に変更
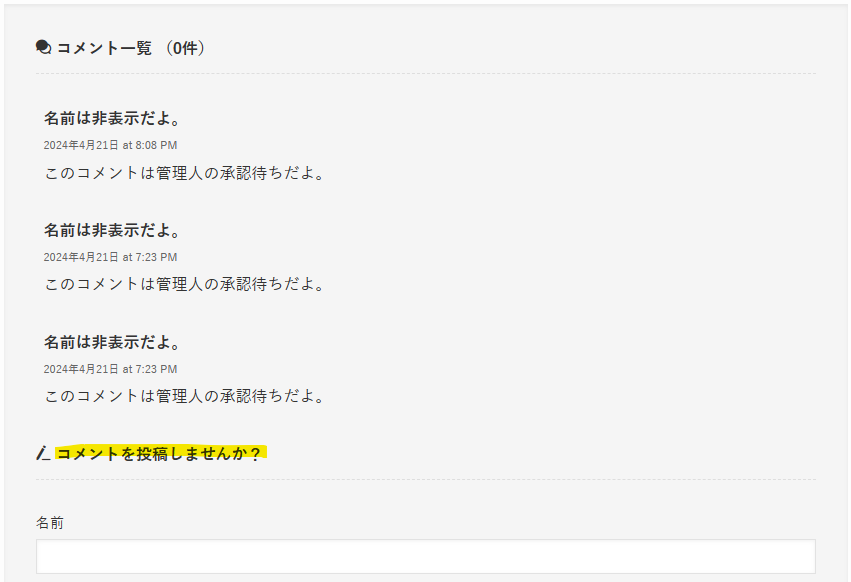
- 承認前のコメントを「承認待ち」コメントとして表示
- 「コメントする」を「コメントを投稿しませんか?」に変更
- 下の画像だとわかりませんが、コメントが0件の場合「コメントはまだないよ。最初のコメントを投稿しませんか?」と表記
- 自作Cookie保存チェックボックス(来世のコメントで使用するためブラウザーに君の名前を保存するよ。)設置
- 「コメントを送信」ボタン(Submitボタン)の表記を「君の前前前世から僕はコメントを送るよ。」に変更
- スパム対策実装

名前欄とコメント欄の順序を逆にしたり、メール欄やサイト欄を削除したり
普通、名前欄が先でコメント欄が後だと思います(少なくとも日本では)。しかし、WordPressではコメント欄が先になっているので、名前欄を先にコメント欄を後する方法を紹介します。
また、メールアドレスやサイトの入力欄は不要と考える方もおられるでしょう。メールアドレスやサイトの入力欄を削除してしまう方法も一緒に紹介します。
注意点
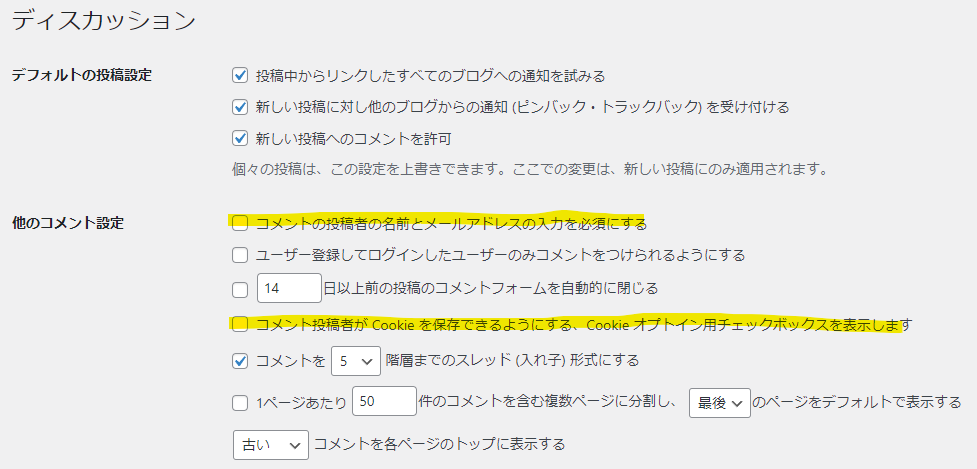
メールアドレス欄を削除した場合、WordPress管理画面左カラムの設定→ディスカッション内の「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを必ず外すようにしましょう。
また、「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」も外したほうが自然です。

名前欄→メール欄→サイト欄→コメント欄→Cookieの保存に関するチェックボックスの順に表示する方法
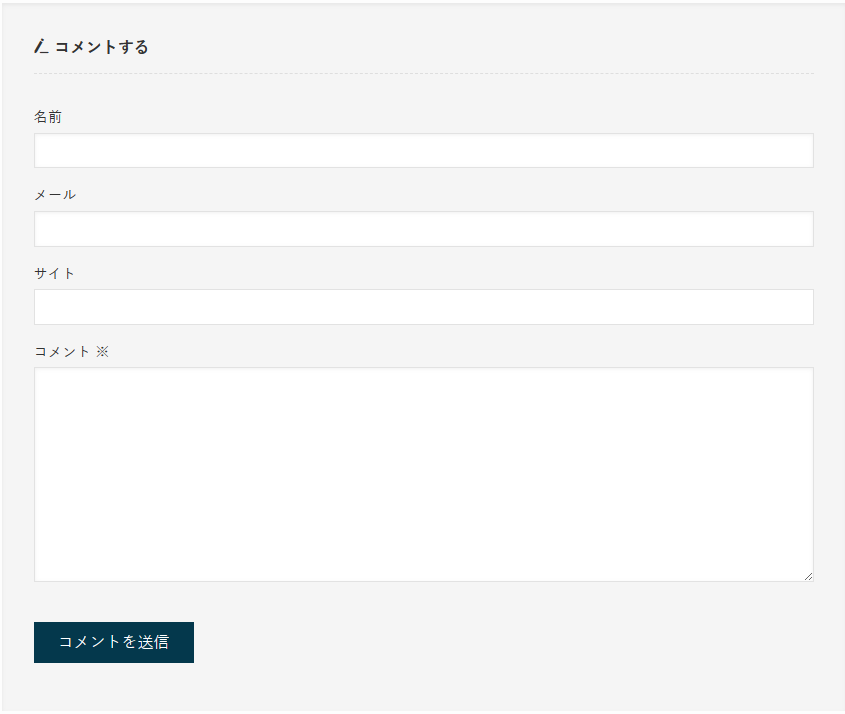
名前欄→メール欄→サイト欄→コメント欄→Cookieの保存に関するチェックボックスの順に表示するよう変更する方法です。

function.phpに下記の様に記述してください。
// コメントフォームのフィールドをカスタマイズして再配置する関数
function custom_reorder_comment_form_fields($fields) {
// 新しいフィールド配列を初期化
$new_fields = array();
// 名前欄
if (isset($fields['author'])) {
$new_fields['author'] = $fields['author'];
}
// メール欄
if (isset($fields['email'])) {
$new_fields['email'] = $fields['email'];
}
// サイト欄
if (isset($fields['url'])) {
$new_fields['url'] = $fields['url'];
}
// コメント欄
if (isset($fields['comment'])) {
$new_fields['comment'] = $fields['comment'];
}
// Cookieの保存に関するチェックボックス
if (isset($fields['cookies'])) {
$new_fields['cookies'] = $fields['cookies'];
}
return $new_fields;
}
add_filter('comment_form_fields', 'custom_reorder_comment_form_fields');
メール欄とサイト欄を削除する方法
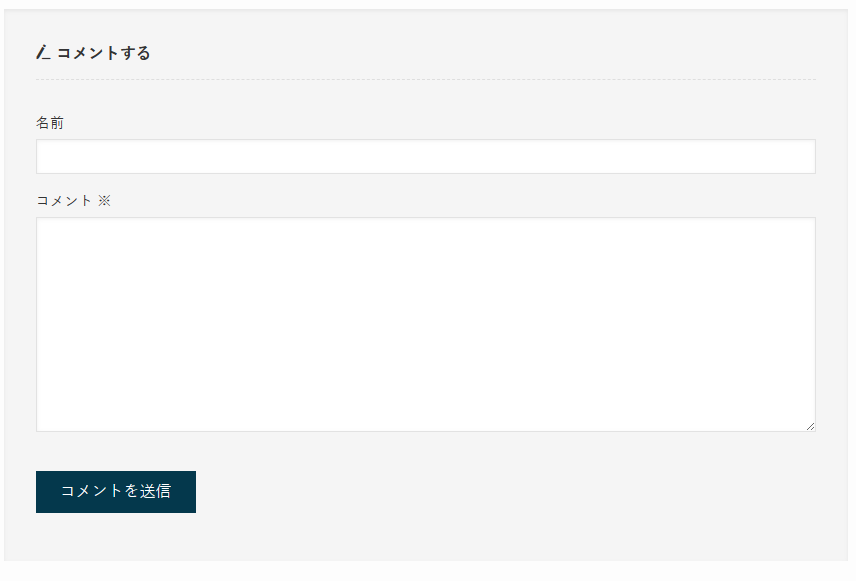
メール欄とサイト欄を削除する方法です。

先述のコードのメール欄の記述、サイト欄の記述、Cookieの保存に関するチェックボックスの記述を消し、function.phpに記述してください。
// コメントフォームのフィールドをカスタマイズして再配置する関数
function custom_reorder_comment_form_fields($fields) {
// 新しいフィールド配列を初期化
$new_fields = array();
// 名前欄
if (isset($fields['author'])) {
$new_fields['author'] = $fields['author'];
}
// コメント欄
if (isset($fields['comment'])) {
$new_fields['comment'] = $fields['comment'];
}
return $new_fields;
}
add_filter('comment_form_fields', 'custom_reorder_comment_form_fields');メール欄等を削除した上で自作Cookie保存チェックボックスをつくる方法
メール欄とサイト欄を削除した上でWordPress標準の「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」にチェックを入れると、「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」と出るので不自然です。
そこで、Cookie保存のチェックボックスを自作する方法を紹介します。但し、現在(2024/4/21)のモダンブラウザのセキュリティーポリシーに準拠しているため、将来的に無効化されてしまう恐れがあります。

手順
先述のコードに「自作Cookieの保存に関するチェックボックス」を追記し、function.phpに記述してください。
// コメントフォームのフィールドをカスタマイズして再配置する関数
function custom_reorder_comment_form_fields($fields) {
// 新しいフィールド配列を初期化
$new_fields = array();
// 名前欄
if (isset($fields['author'])) {
$new_fields['author'] = $fields['author'];
}
// コメント欄
if (isset($fields['comment'])) {
$new_fields['comment'] = $fields['comment'];
}
// 自作Cookieの保存に関するチェックボックス
$new_fields['cookies'] = '<p class="comment-form-cookies-consent">' .
'<input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" />' .
'<label for="wp-comment-cookies-consent">来世のコメントで使用するためブラウザーに君の名前を保存するよ。</label>' . //ここのコメントは適宜変更
'</p>';
return $new_fields;
}
add_filter('comment_form_fields', 'custom_reorder_comment_form_fields');これだけでもCookieは機能するのですが、セキュリティ的に甘いので下記コードもfunction.phpに記述してください。
function save_custom_comment_cookie($comment_id) {
if (isset($_POST['wp-comment-cookies-consent']) && $_POST['wp-comment-cookies-consent'] === 'yes') {
$expire = time() + apply_filters('comment_cookie_lifetime', 30 * DAY_IN_SECONDS, $comment_id);
setcookie('comment_author', sanitize_text_field($_POST['author']), [
'expires' => $expire,
'path' => COOKIEPATH,
'domain' => COOKIE_DOMAIN,
'secure' => true,
'httponly' => true,
'samesite' => 'Lax'
]);
}
}
add_action('comment_post', 'save_custom_comment_cookie');各フィールドの名称をカスタマイズする方法
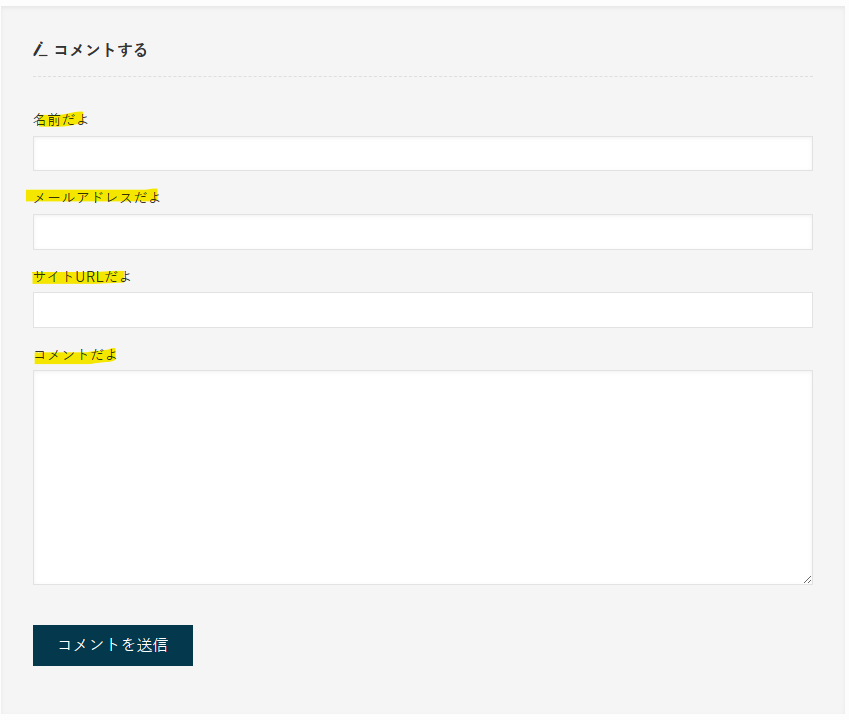
コメントエリアの各フィールド「名前」「メール」「サイト」「コメント」の名称を変更する方法です。

手順
function.phpに下記コードを記述してください。下記コードの'名前だよ'、'メールアドレスだよ'、'サイトURLだよ'、'コメントだよ'の部分をそれぞれカスタマイズしてください。
メールアドレス欄やサイト欄を削除した場合は、下記コードからそれぞれ行ごと消すか、コメントアウトしてください。(そのままでも問題ないですが無駄な記述はなるべく消しましょう)
自作Cookie保存チェックボックスを作ってない場合
function custom_change_default_comment_field($defaults) {
// 名前フィールドのカスタマイズ
$defaults['fields']['author'] = '<p class="comment-form-author"><label for="author">' . __( '名前だよ', 'domainreference' ) . '</label> <input id="author" name="author" type="text" value="" size="30" aria-required="true" /></p>';
// メールアドレスフィールドのカスタマイズ
$defaults['fields']['email'] = '<p class="comment-form-email"><label for="email">' . __( 'メールアドレスだよ', 'domainreference' ) . '</label> <input id="email" name="email" type="email" value="" size="30" aria-required="true" /></p>';
// サイトURLフィールドのカスタマイズ
$defaults['fields']['url'] = '<p class="comment-form-url"><label for="url">' . __( 'サイトURLだよ', 'domainreference' ) . '</label> <input id="url" name="url" type="url" value="" size="30" /></p>';
// コメントフィールドのカスタマイズ
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメントだよ', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
return $defaults;
}
add_filter('comment_form_defaults', 'custom_change_default_comment_field');
自作Cookie保存チェックボックスを作った場合
function custom_change_default_comment_field($defaults) {
// 名前フィールドのカスタマイズ
$comment_author = isset($_COOKIE['comment_author']) ? esc_attr($_COOKIE['comment_author']) : '';
$defaults['fields']['author'] = '<p class="comment-form-author"><label for="author">' . __('名前だよ', 'domainreference') . '</label> <input id="author" name="author" type="text" value="' . $comment_author . '" size="30" aria-required="true" /></p>';
// メールアドレスフィールドのカスタマイズ
$defaults['fields']['email'] = '<p class="comment-form-email"><label for="email">' . __( 'メールアドレスだよ', 'domainreference' ) . '</label> <input id="email" name="email" type="email" value="" size="30" aria-required="true" /></p>';
// サイトURLフィールドのカスタマイズ
$defaults['fields']['url'] = '<p class="comment-form-url"><label for="url">' . __( 'サイトURLだよ', 'domainreference' ) . '</label> <input id="url" name="url" type="url" value="" size="30" /></p>';
// コメントフィールドのカスタマイズ
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメントだよ', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
return $defaults;
}
add_filter('comment_form_defaults', 'custom_change_default_comment_field');
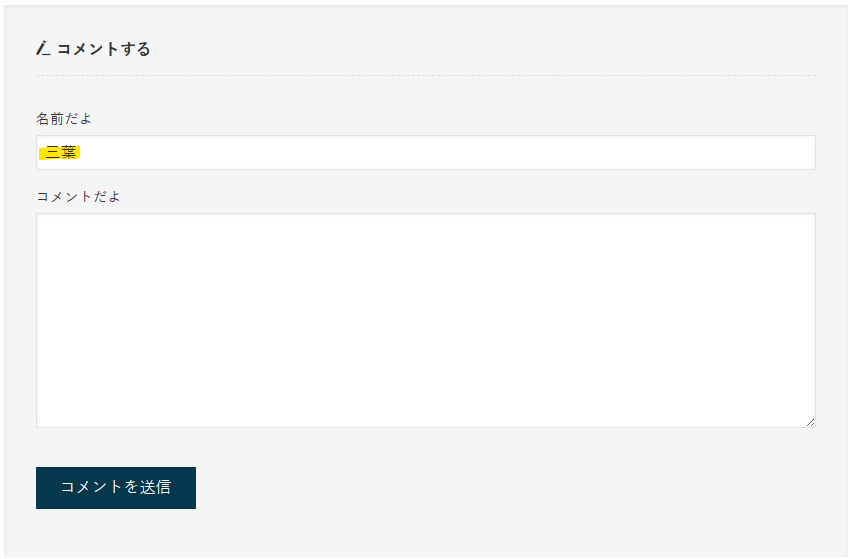
名前入力欄にデフォルトネームを設定する方法
名前入力欄にあらかじめデフォルトネームを入力する方法の紹介です。但し、自作Cookieの機能は無効化されてしまうのでご注意ください。

手順
先述の「各フィールドの名称をカスタマイズする方法」の名前フィールドのカスタマイズのvalue値を設定してください。
このコードは名前フィールドのvalue値に「三葉」を設定しています。必要に応じて変えてください。
function custom_change_default_comment_field($defaults) {
// 名前フィールドのカスタマイズ
$defaults['fields']['author'] = '<p class="comment-form-author"><label for="author">' . __( '名前だよ', 'domainreference' ) . '</label> <input id="author" name="author" type="text" value="三葉" size="30" aria-required="true" /></p>';
// コメントフィールドのカスタマイズ
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメントだよ', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
return $defaults;
}
add_filter('comment_form_defaults', 'custom_change_default_comment_field');原理的には「メール」「サイト」もvalue値を設定すれば、デフォルトの入力値を設定することは可能です。(あまりないとは思いますが)
ちなみに、コメント欄に初期値を入力する場合のコードは下記です。(あまりないとは思いますが)
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメント', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true">ここにコメントの初期値を入力</textarea></p>';「コメントを送信」ボタンの名称変更方法
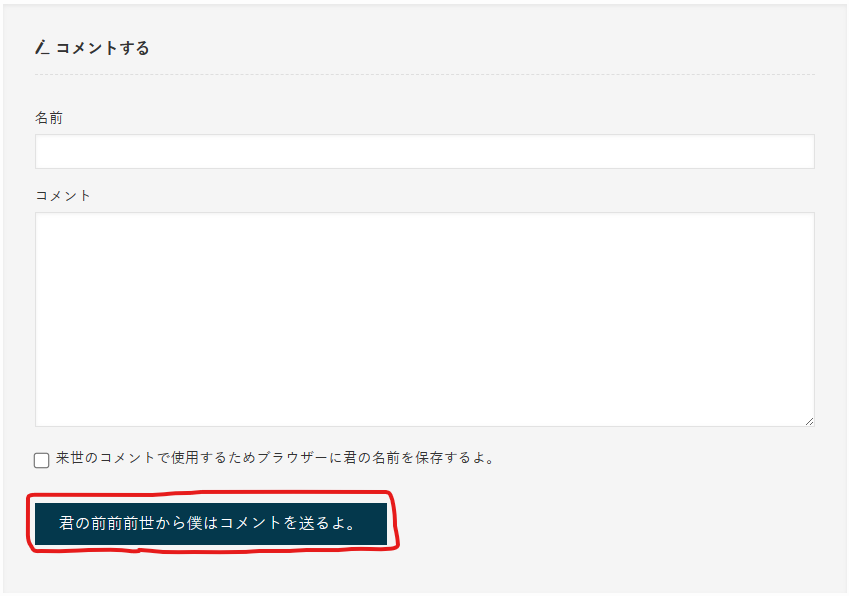
SWELLにおける「コメントを送信」ボタンの名称変更方法です。各テーマによって名称が異なります。

WordPress標準テーマの場合(Twenty Twenty-Fourなど)
WordPress標準テーマではfunction.phpに下記を記述するだけです。下記コードの$translated_textに任意の名称を指定してください。下記例では「君の前前前世から僕はコメントを送るよ」としています。
function wpb_custom_submit_button_text($translated_text, $text, $domain) {
if ($text == 'Post Comment') {
$translated_text = '君の前前前世から僕はコメントを送るよ'; // ここを好きなテキストに変更してください
}
return $translated_text;
}
add_filter('gettext', 'wpb_custom_submit_button_text', 20, 3);SWELLの場合
SWELLの場合は上記コードは使えません。
SWELLの場合は「comments.php」を編集しなければなりません。親テーマのcomments.phpを直接編集するとSWELLのバージョンアップの度にリセットされてしまいます。そこで、親テーマのcomments.phpを子テーマにコピーし、子テーマの「comments.php」を編集するようにします。
この方法はSWELLのバージョンアップにより不具合が生じる恐れがあるので推奨はできません。また、必ずバックアップを取ってから実行してください。
ここでは、エックスサーバーを例にします。ファイルマネージャーがない場合はFTPソフトを使ってください。
ファイルマネージャーからSWELL親テーマのcomments.phpを探し、クリックし選択状態にしてください。
場所は「ドメイン名」>public_html>wp-content>themes>swellの中にあります。

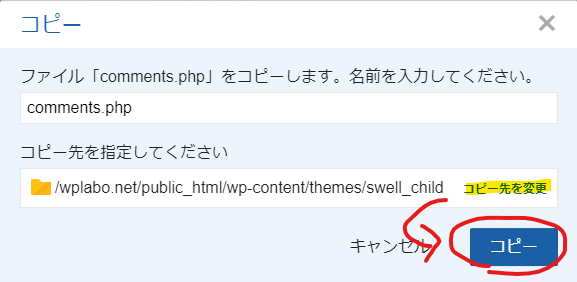
comments.phpを子テーマにコピーします。まず、上方のコピーをクリックしてください。

コピー先にSWELLの子テーマ(swell_child)を指定し、コピーをクリックします。

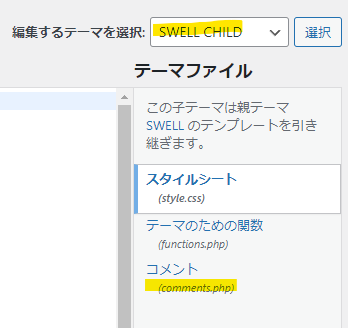
WordPress管理画面に戻ると、左カラムの外観→テーマファイルエディターで、編集するテーマが「SWELL CHILD」であることを確認します。comments.phpのコピーができていれば、「comments.php」が出現しているはずです。

comments.phpの31行目を編集します。下記例は「君の前前前世から僕はコメントを送るよ。」としています。
'label_submit' => __('君の前前前世から僕はコメントを送るよ。', 'swell'),SWELL以外のテーマの場合
まずは、WordPress標準テーマの方法をお試しください。その上で反映しない場合はSEWELLの場合と同様の方法でできると思います。但し、SWELLとはcomments.phpの構文が異なります。
「コメントする」の削除方法、または表記変更方法
SWELLにおける「コメントする」の削除方法、または表記変更方法の紹介です。
なお、ここでは全てSWELLを想定して解説します。SWELL以外のテーマでも応用可能と思いますが、クラス名や構文が異なります。
削除の場合

削除の場合はスタイルシート(style.ccs)に下記を記述するだけです。
h3.p-commentArea__title.-for-write {
display: none;
}表記変更の場合
表記変更は「comments.php」を編集します。『「コメントを送信」ボタンの名称変更方法』と同様、SWELLのバージョンアップによって不具合が生じる恐れがあります。
普遍的な表現の場合

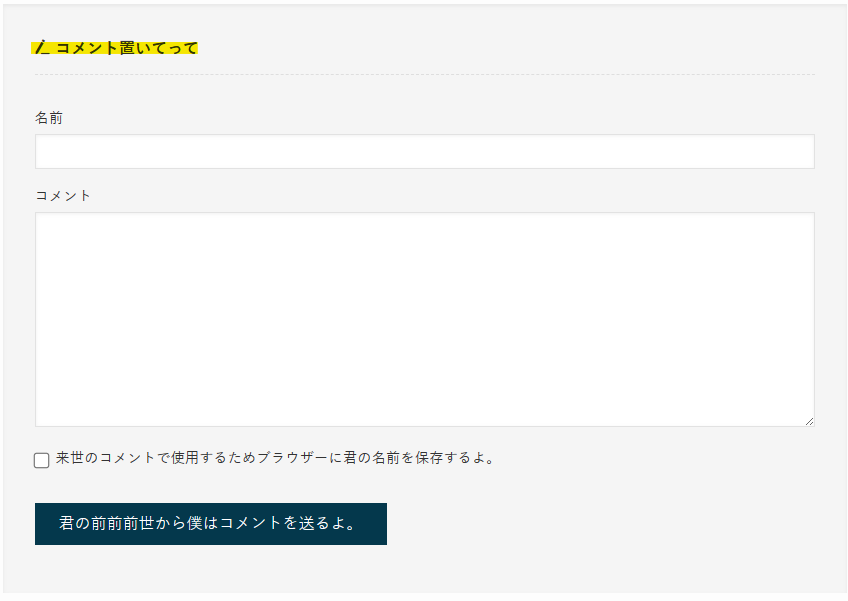
例えば、「コメント置いてって」などのように普遍的な表現の場合、comments.phpの30行目を編集します。
'title_reply' => __( 'コメント置いてって', 'swell' ), //好きな文章にコメントの有無によって表現を変える場合


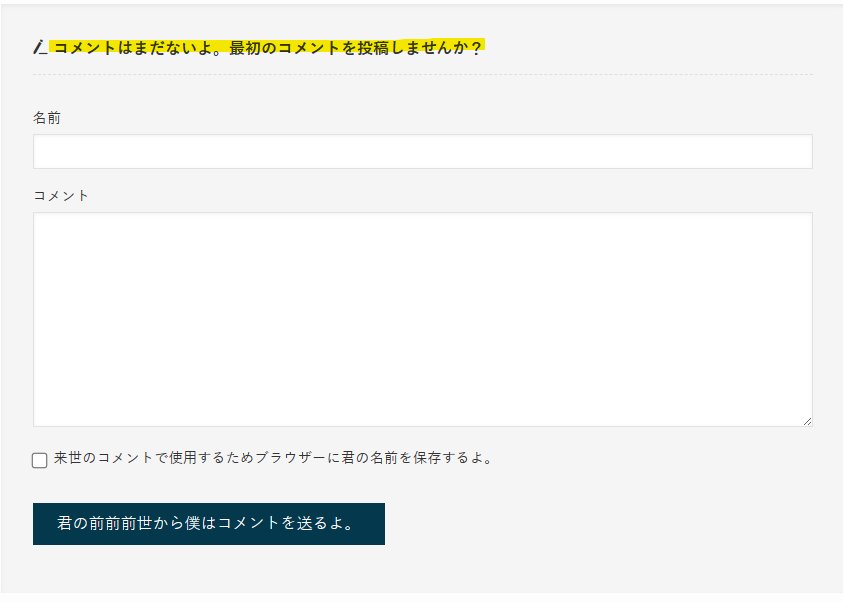
例えば、コメントが無い場合は「コメントはまだないよ。最初のコメントを投稿しませんか?」とし、コメントが有る場合ば「コメントを投稿しませんか?」とする場合は条件分岐をします。
comments.phpの30行目を以下のように編集します。
'title_reply' => have_comments() ? __( 'コメントを投稿しませんか?', 'swell' ) : __( 'コメントはまだないよ。最初のコメントを投稿しませんか?', 'swell' ),未承認のコメントを「承認待ちコメント」として表示させる方法

未承認のコメントはコメントエリアに表示されません。これだとユーザーフレンドリーじゃないので、未承認のコメントとして表示させる方法を紹介します。comments.phpを編集するのでSWELLのバージョンアップで不具合が生じる恐れがあります。
手順
comments.phpの7行目~26行目を編集します。
変更前:
<?php if ( have_comments() ) : ?>
<h3 class="p-commentArea__title -for-list">
<i class="icon-bubbles"></i> <?=esc_html( __( 'コメント一覧', 'swell' ) )?>
<span>(<?php comments_number( '0', '1', '%' ); ?><?php if ( 'ja' === get_locale() ) echo '件'; ?>)</span>
</h3>
<ul class="c-commentList">
<?php wp_list_comments( 'avatar_size=48' ); ?>
</ul>
<?php endif; ?>
<?php if ( get_comment_pages_count() > 1 ) : ?>
<div class="c-pagination p-commentArea__pager">
<?php
paginate_comments_links( [
'prev_text' => '‹',
'next_text' => '›',
'mid_size' => 0,
] );
?>
</div>
<?php endif; ?>変更後:
<?php
$comments = get_comments( array(
'post_id' => get_the_ID(),
'status' => 'approve'
));
$comments_waiting_approval = get_comments( array(
'post_id' => get_the_ID(),
'status' => 'hold'
));
?>
<?php if ( $comments || $comments_waiting_approval ) : ?>
<h3 class="p-commentArea__title -for-list">
<i class="icon-bubbles"></i> <?php echo esc_html( __( 'コメント一覧', 'swell' ) ); ?>
<span>(<?php comments_number( '0', '1', '%' ); ?><?php if ( 'ja' === get_locale() ) echo '件'; ?>)</span>
</h3>
<ul class="c-commentList">
<?php wp_list_comments( 'avatar_size=48&per_page=-1', $comments ); ?>
<?php if ( $comments_waiting_approval ) : ?>
<?php foreach ( $comments_waiting_approval as $comment ) : ?>
<li id="comment-<?php echo $comment->comment_ID; ?>" class="comment even thread-even depth-1">
<article id="div-comment-<?php echo $comment->comment_ID; ?>" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<b class="fn">名前は非表示だよ。</b>
<span class="says">より:</span>
</div><!-- .comment-author -->
<div class="comment-metadata">
<a href="https://xs563843.xsrv.jp/archives/36#comment-<?php echo $comment->comment_ID; ?>">
<?php printf( esc_html__( '%1$s at %2$s', 'swell' ), get_comment_date( '', $comment ), get_comment_time() ); ?>
</a>
</div><!-- .comment-metadata -->
</footer><!-- .comment-meta -->
<div class="comment-content">
<p>このコメントは管理人の承認待ちだよ。</p>
</div><!-- .comment-content -->
</article><!-- .comment-body -->
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
<?php endif; ?>本当はfunction.phpにカスタムコールバック関数を書いてcomments.phpの編集は最小限にしたかったのですが、上手くいかなかったのでcomments.phpをゴリゴリ書き換えちゃいました。だいぶよくない。
なお、コメントが投稿されたあと「コメント承認待ち」が即時表示されない(リロードなどをしないと表示されない)現象がある場合は、キャッシュが影響している可能性があります。

また、『「コメントする」の削除方法、または表記変更方法』で『コメントの有無によって表現を変える場合』は、comments.phpの//コメントフォーム呼び出しの部分(元々28行目~36行目だった部分)を下記の様にすると、未承認のコメントのみしかない場合でも、「コメントを投稿しませんか?」と表示するようになります。

編集後:
// コメントフォーム呼び出し
$any_comments_exist = !empty($comments) || !empty($comments_waiting_approval);
comment_form( [
'title_reply' => $any_comments_exist ? __( 'コメントを投稿しませんか?', 'swell' ) : __( 'コメントはまだないよ。最初のコメントを投稿しませんか?', 'swell' ),
'label_submit' => __('君の前前前世から僕はコメントを送るよ。', 'swell'),
'comment_notes_before' => '',
'comment_notes_after' => '',
'title_reply_before' => '<h3 class="p-commentArea__title -for-write"><i class="icon-pen"></i> ',
'title_reply_after' => '</h3>',
] );
スパム対策
スパム対策はプラグイン「Akismet」がデフォルトでインストールされていることもあり有名ですが、商用利用は有償なのでオススメしません。
ここでは、プラグイン「Throws SPAM Away」を紹介します。Throws SPAM Awayは国産プラグインであり、完全日本語化されているので誰でも気軽使うことが出来ます。もちろん、商用利用でも無償で利用できます。
Throws SPAM Away導入&設定手順
WordPressのプラグインの追加で、「Throws SPAM Away」で検索し、「今すぐインストール」→「有効化」します。

WordPress管理画面左カラムの「Throws SPAM Away」から設定画面に入れます。

お好みで変更します。基本的にはデフォルトのままでも問題ありません。
ワプラボでは「コメント欄の下に表示される注意文言」を「コメントは管理人の承認後、表示されます。」にしています。
他のサイトでは「URLらしき文字列が混入している場合エラーとするか」の値をデフォルトの「3」から「0」に設定しています。また、「コメント欄の下に表示される注意文言」を「日本語を含まない投稿、及びURLを含む投稿は無視されますのでご注意ください。(スパム対策)」に変更しています。
サイトの性質によってカスタマイズしてください。

まとめ
コメントエリアの名前フィールドのラベルを「君の名は。」にしたかっただけの記事。