当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
【WordPress】キャッチフレーズを改行する方法とスマホで表示する方法

WordPressのキャッチフレーズに改行<br>を加えてもhtmlタグとして認識してくれません。そこで、今回はWordPressのキャッチフレーズを2行で表示する方法を紹介します。
また、SWELLのキャッチフレーズはスマホでは表示しません。スマホでも表示する方法も紹介します。
なお、今回紹介するコードはSWELLのクラス名を使用しているので、他のテーマの方は適宜クラス名を変更してください。
- WordPressバージョン: 6.5.2
- SWELLバージョン: 2.10.0
- PHPバージョン: 8.2.9
バージョンが異なると本記事の内容が正常に動作しない可能性があります。また、プラグインの影響や、別途記述しているPHP、JavaScript、.htaccess等も影響する可能性があります。
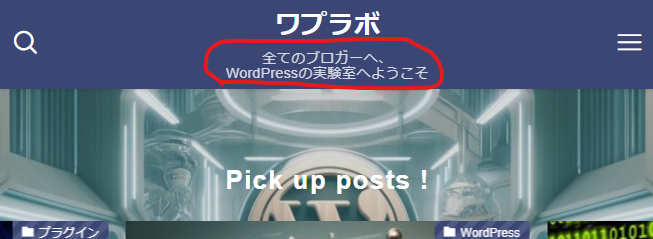
完成形例
ワプラボのキャッチフレーズ「全てのブロガーへ、WordPressの実験室へようこそ」をモバイルで表示し、かつ2行で表示するようにしています。

キャッチフレーズを2行にする方法

まず、PC/スマホ関係なしにキャッチフレーズを2行で表示する方法です。ワプラボのキャッチフレーズ「全てのブロガーへ、WordPressの実験室へようこそ」を例に解説します。
手順
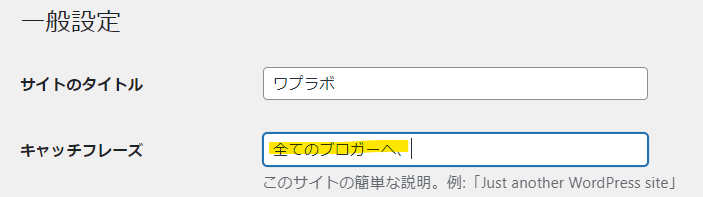
WordPress管理画面左カラムの「設定」→「一般」のキャッチフレーズに1行目のキャッチフレーズを入力します。

2行目のキャッチフレーズはスタイルシート(style.scc)に記述します。
キャッチフレーズのクラスに:after疑似要素を追加して、contentで2行目の文章を指定します。また、display: block;を指定することで改行するようになります。
.c-catchphrase.u-thin:after { /*キャッチフレーズのクラス名に:after疑似要素を追加*/
content: "WordPressの実験室へようこそ"; /*2行目の文章*/
display: block; /*display: block;を指定すると改行するようになる。*/
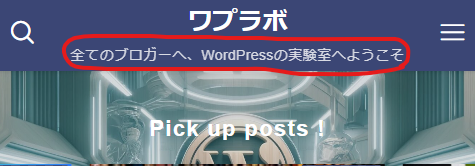
}スマホでキャッチフレーズを表示する方法

スマホでキャッチフレーズを表示する方法です。ワプラボのキャッチフレーズ「全てのブロガーへ、WordPressの実験室へようこそ」を例に解説します。
手順
今回は改行しないので、「設定」→「一般」のキャッチフレーズにはキャッチフレーズ全文を入力します。

スマホで表示するには下記のコードをスタイルシート(style.css)に記述します。
厳密に言うとスマホで表示すると言うわけではなく、ウィンドウ幅が960px以下になったらキャッチフレーズを表示する設定です。(ちなみに初期設定だとウィンドウ幅が960px以下でdisplay: none;が設定されているため、スマホでは非表示になります。)
@media not all and (min-width: 960px){ /*ウィンドウ幅960pxで適応*/
.c-catchphrase.u-thin { /*キャッチフレーズのクラス名*/
display: block; /*ウィンドウ幅960px以下でもキャッチフレーズを表示*/
font-size: 13px; /*フォントサイズ。お好みで設定*/
padding-bottom: 8px;/*paddingやmargin。お好みで設定*/
}
.-txt .c-headLogo__link { /*サイト名のクラス名*/
margin:auto; /*paddingやmargin。お好みで設定*/
}
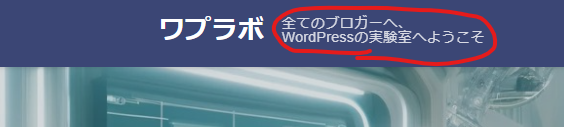
}キャッチフレーズをPCでは1行、スマホでは2行で表示する方法
キャッチフレーズをPCでは1行、スマホでは2行にする設定です。なお、ここでも厳密にはPC/スマホという区別ではなくウィンドウ幅が960px以上か以下での設定です。ワプラボのキャッチフレーズ「全てのブロガーへ、WordPressの実験室へようこそ」を例に解説します。
手順
WordPress管理画面左カラムの「設定」→「一般」のキャッチフレーズにスマホで1行目に表示するキャッチフレーズを入力します。

PCでは続きのキャッチフレーズを表示、スマホでは2行目を表示するようにスタイルシート(style.scc)に記述します。
/*PCでの表示*/
.c-catchphrase.u-thin:after { /*キャッチフレーズのクラス名に:after疑似要素を追加*/
content: "WordPressの実験室へようこそ"; /*キャッチフレーズの続き。display: block;を指定しないので改行しない。*/
}
/*スマホでの表示*/
@media not all and (min-width: 960px){ /*ウィンドウ幅960px以下で適応*/
.c-catchphrase.u-thin { /*キャッチフレーズのクラス名*/
display: block; /*ウィンドウ幅960px以下でもキャッチフレーズを表示*/
font-size: 13px; /*フォントサイズ。お好みで設定*/
padding-bottom: 8px; /*paddingやmargin。お好みで設定*/
}
.c-catchphrase.u-thin:after { /*キャッチフレーズのクラス名に:after疑似要素を追加*/
content: "WordPressの実験室へようこそ"; /*2行目の文章*/
display: block; /*display: block;を指定すると改行するようになる。*/
}
.-txt .c-headLogo__link { /*サイト名のクラス名*/
margin:auto; /*paddingやmargin。お好みで設定*/
}
}SEO SIMPLE PACKの設定
SWELL使用者の大半が使用していると言われるプラグイン「SEO SIMPLE PACK」の設定を確認します。
今回紹介した方法の弱点としてcontent: "WordPressの実験室へようこそ";で指定した値はトップページのタイトルタグ(<title>タイトル</title>)に含まれません。
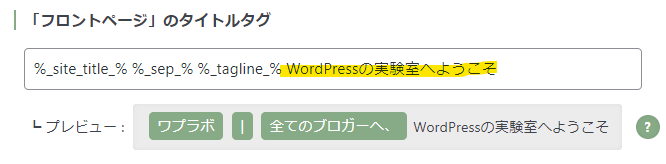
そこで、SEO SIMPLE PACKの設定で『「フロントページ」のタイトルタグ』を下記のように編集します。これで、キャッチフレーズ全て含めた内容でタイトルタグが出力されるようになります。

ただし、あくまでタイトルタグに指定できるだけであって、実際検索結果に表示されるかどうかはgoogleさんの気分次第なので、ご了承ください。
まとめ
こだわりたいアタナにおすすめの方法。